Mock Ui Design Tools Free Online
If a picture is worth a thousand words, then a good prototype is worth a thousand meetings. In user interface design, being able to share clear prototypes that all stakeholders can follow and understand is key to achieving smooth and efficient development and handoff without the headache. Prototyping helps keep designers and clients on the same page at all stages by giving clients a clear window into what is being created and the ability to respond with feedback.
There are many prototyping tools on the market and no single perfect solution that serves for every product, or every stage of a product's development. Each tool has some benefits and features that others lack, so the best tool for a particular project or task depends on what you need in terms of fidelity, adaptability, collaboration, ease of use, and, of course, cost. Here are eight of the most useful tools on the market now for developing and sharing prototypes for feedback and usability testing. (Also check out our dedicated post on user testing.)
01. InVision

- Best for: A low learning curve
- Price: One prototype, free; unlimited prototypes, $25 p/m
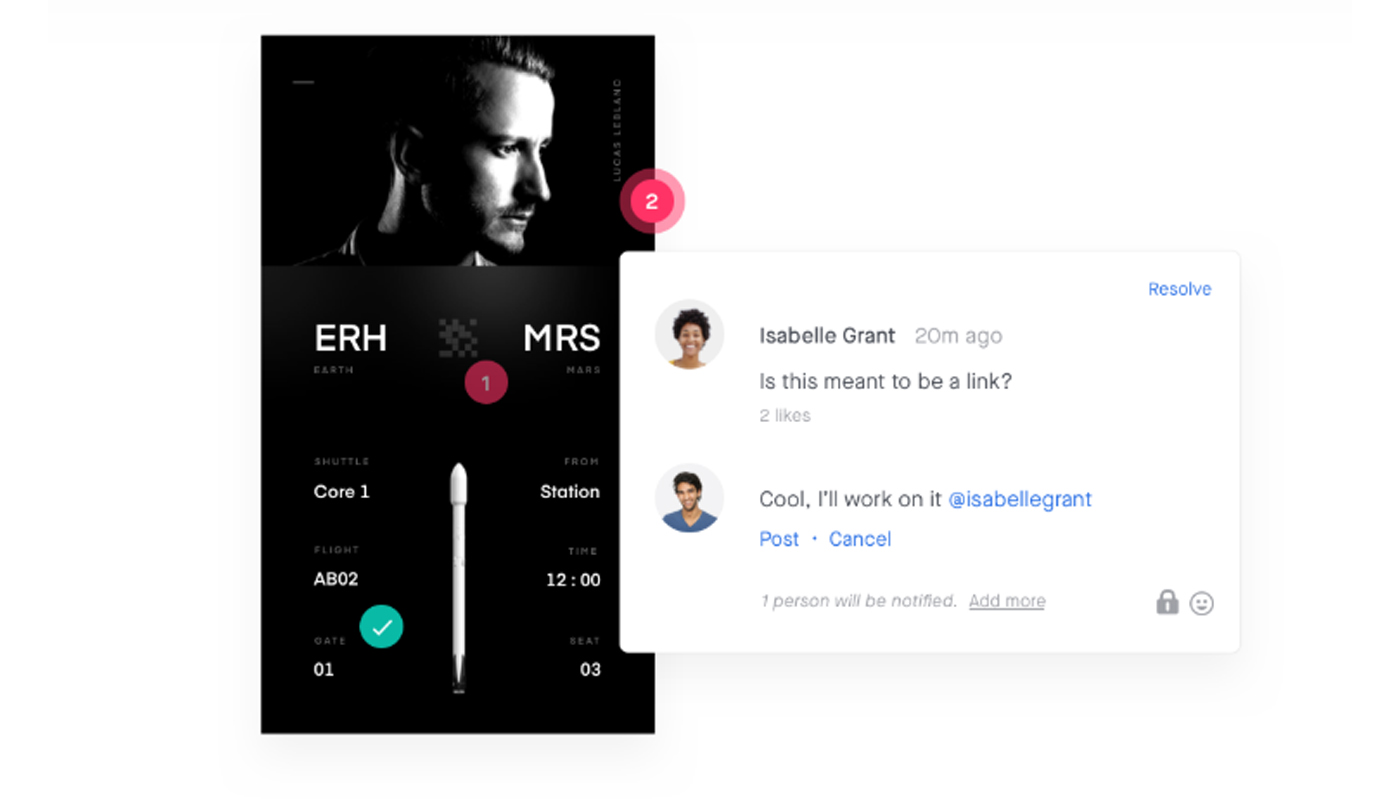
Web-based InVision is one of the most popular tools for creating interactive prototypes of static screens that don't require high-fidelity microinteractions or sophisticated state transitions. The app has a low learning curve thanks to its similarity to the design tool Sketch. It offers an easy connected workflow that allows designers to upload static screenshots and create clickable prototypes in a very simple way. Timeline animations are supported and interaction is quick and easy to understand, though performance can still be choppy with more complex prototypes.
Project collaboration features allow feedback but don't reach the real-time collaboration offered by Figma. Another downside is that with no desktop app, you're limited to online editing. There is a mobile application for native prototyping, but some designers complain that it doesn't work as well as the browser. InVision also offers its own design app, InVision Studio for both Mac and Windows, which allows designers to skip Sketch or Photoshop and design directly in InVision.
02. Marvel

- Best for: Simplicity of use
- Price: One project, free; unlimited projects $12 p/m
One of the easiest and most intuitive prototyping tools around, Marvel is another good option for making simple screen-linking prototypes if you don't need to test more complex microinteractions. It works directly from pre-designed PSD or Sketch documents, so visual drafts can be used without conversion formatting. It's perhaps the easiest app for non-designers to follow, and is very straightforward for stakeholders to use to give feedback. Like InVision, Marvel is limited to an online app.
03. Figma

- Best for: Collaborative working
- Price: Starter account, free; professional account $12 per editor p/m
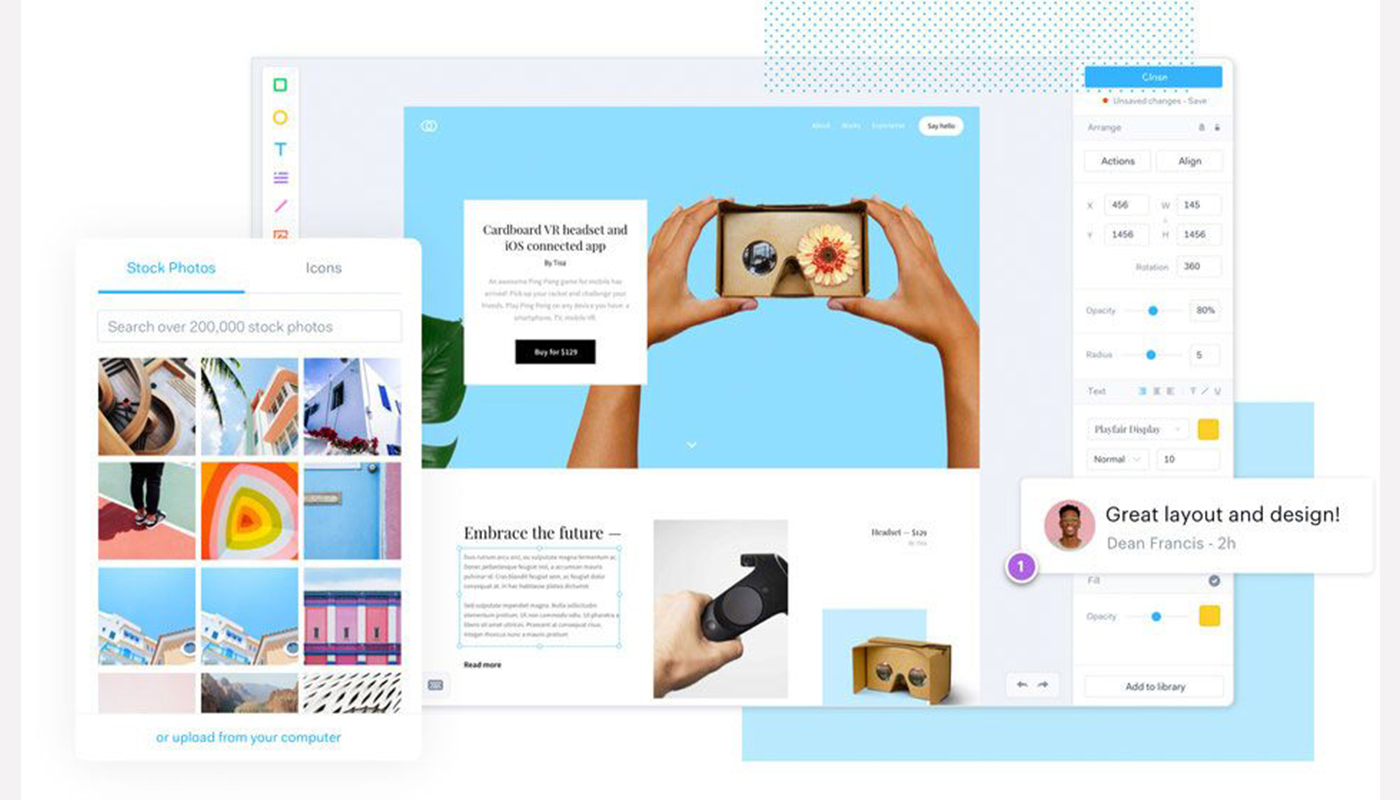
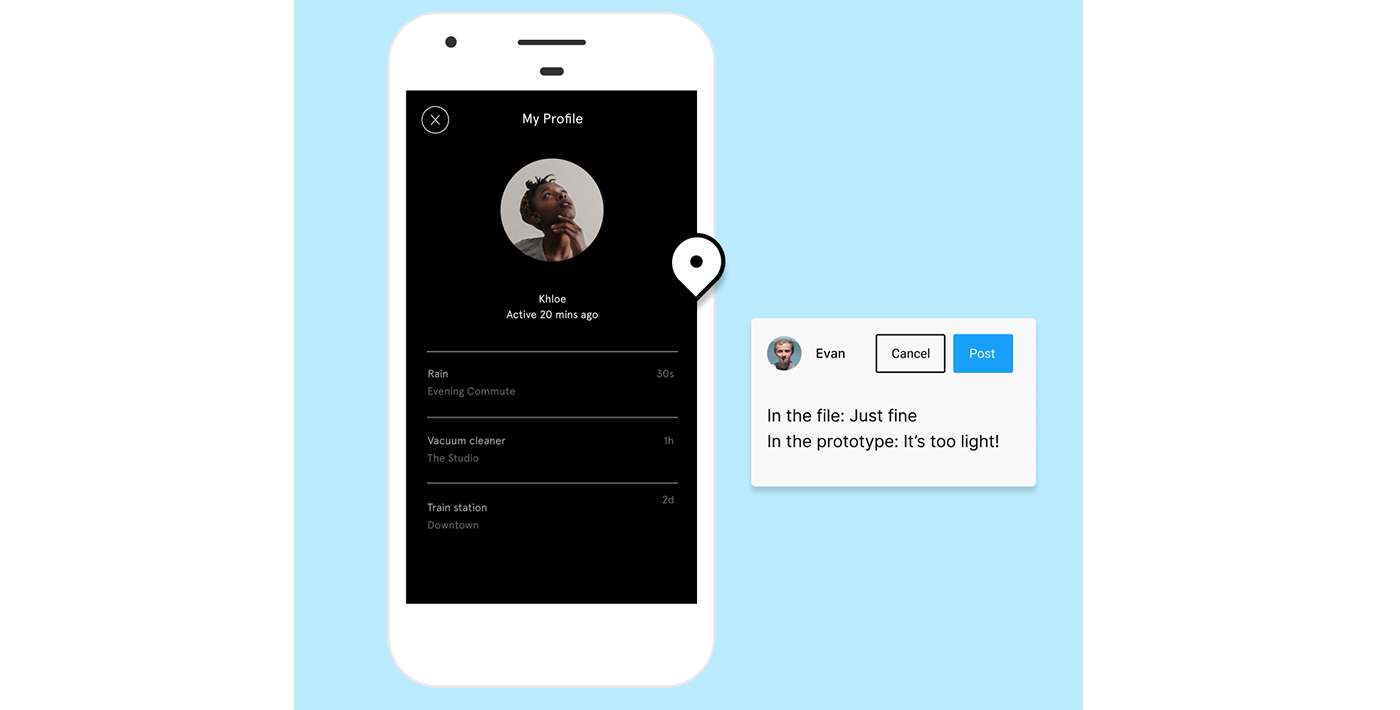
Figma is billed as the collaborative UI design tool and this aspect is what has made it so popular. Real-time collaboration makes it comparable to working on a Google document. The app retains smooth performance even with several team members working on a project at the simultaneously. This makes it great for sharing prototypes with multiple stakeholders and getting immediate feedback, and saves time by allowing teams to ditch the piece-by-piece approach and work across an entire project at the same time. Again like Google docs, previous versions can easily be retrieved, making it easy to keep track of iterations.
The web-based tool also has desktop versions for Windows and iOS, and prototypes can be easily shared to Windows, iOS and Android. One drawback for now is the lack of animation features, with no support for lottie files as yet.
04. UXPin

- Best for: Animations
- Price: From £20 a month
If you need to present powerful animations in a prototype rather than simply link screens together, then UXPin is one of the better options. You animate between different versions of any element and update properties between states with a single click. You can also add a layer of logic to prototypes and set rules for when interactions should happen, making it a good tool for showing how interactions will really work in the finished product. You can also use JavaScript to create computational components like shopping carts, and prototypes can easily be shared to iOS and Android via the UXPin Mirror.
UXPin also has collaborative tools and provides automatic specs for handoff, making it an all-in-one package that can be uses from the initial design stage right through to delivery. It's available for Windows, Mac and online.
05. ProtoPie
- Best for: code-free high-fidelity prototypes
- Price: $13 p/m
ProtoPie comes into its own when you need to show more complex interactions that come close to the real thing. It allows you to demo interactions with an object, trigger, and response flow. It also provides the ability to control smart device sensors in prototypes, including as compass, tilt, sound, and 3D touch sensors. This all makies it one of the best options at the moment for creating high-fidelity prototypes without coding, and for real usability or UX evaluation purposes when you need to show advanced user journeys using variables and conditions that can handle logic and dynamic inputs.
Shareable prototypes can be displayed and experienced interactively within the browser app, or more usefully deployed on a mobile device to allow them to be tested like a real native app by simply scanning a QR code.
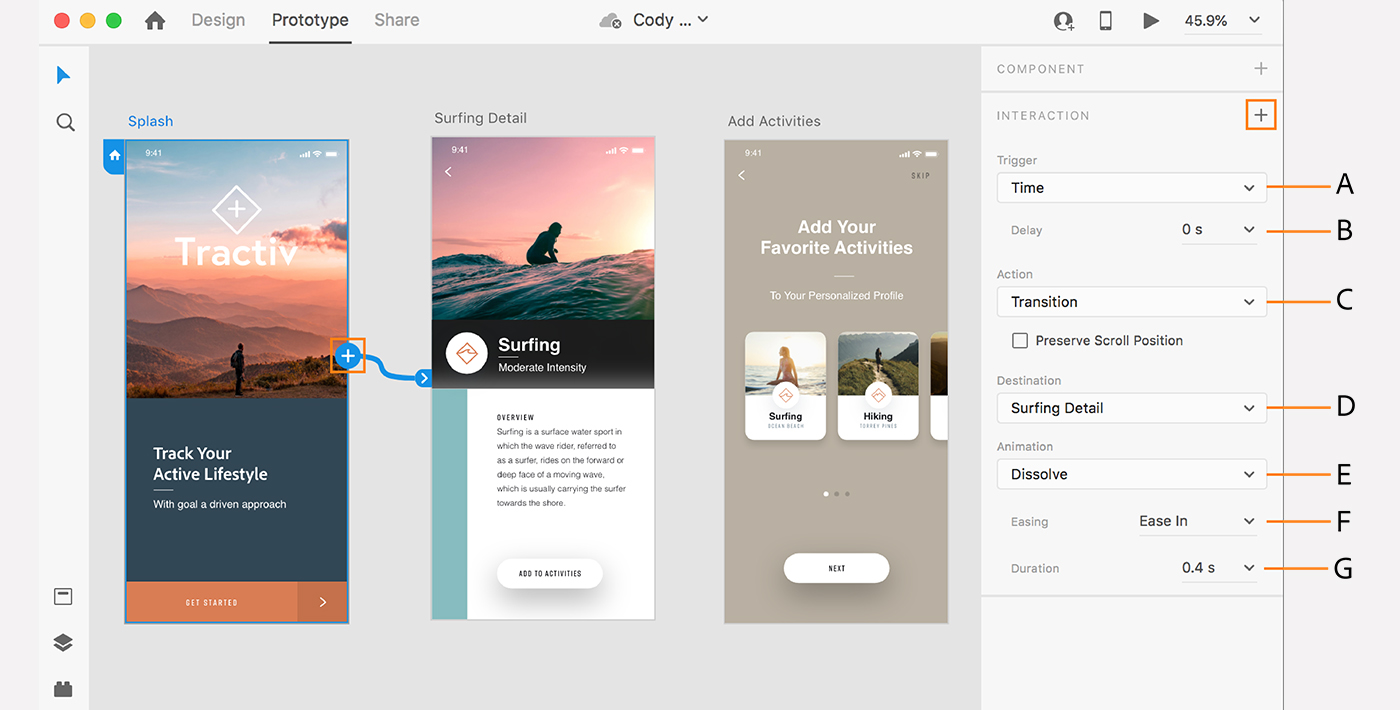
06. Adobe XD

- Best for: Designers working with Adobe products
- Price: £9.98 p/m, per user
If you're committed to the Adobe suite of products, Adobe XD integrates well and offers an all-in-one UI design option with a prototype tab that's easy to switch into. It feels rather different to other Adobe products, but offers seemless integration. Of course it works on Windows as well as Mac, making it an alternative to Sketch for designing for Windows users. It's also one of the very few options for creating prototpyes with voice command triggers and playback, which can make it useful for very specific projects.
07. Framer X
- Best for: Designers who code
- Price: $144 p/year
Framer X is one of the most versatile of all prototyping tools. The caveat is that to use its full potential, it helps to be comfortable writing some code. The majority of prototyping tools are code-free, but Framer X uses the JavaScript library React (read more about how Framer X works here). This and the lack of friendly controls mean that the learning curve can be daunting to non-coders. But if you can code, or are prepared to get up to speed, Framer X allows you to create prototypes that can be almost indistinguishable from the final product. This allows you to demo fully interactive prototypes and collect reliable feedback on natural user behaviour.
It offers seamless support for HTML, CSS, and Javascript. It supports calling the system keyboard, inputting real text then using it as data, and real control and monitoring of audio and video. Through its component store, you can also add analytics and heatmaps to test prototypes.
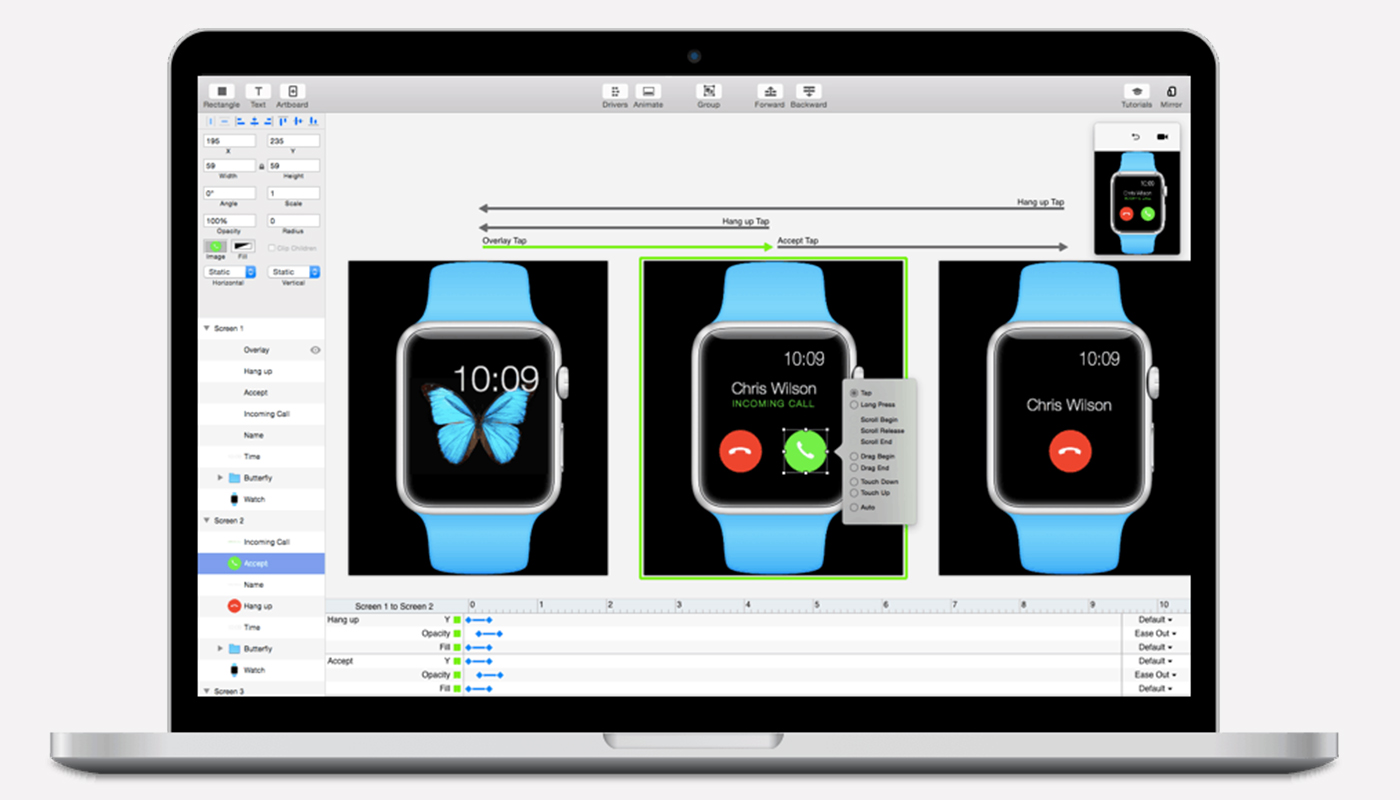
08. Principle

- Best for: High-fidelity specific animations for iOS
- Price: $129
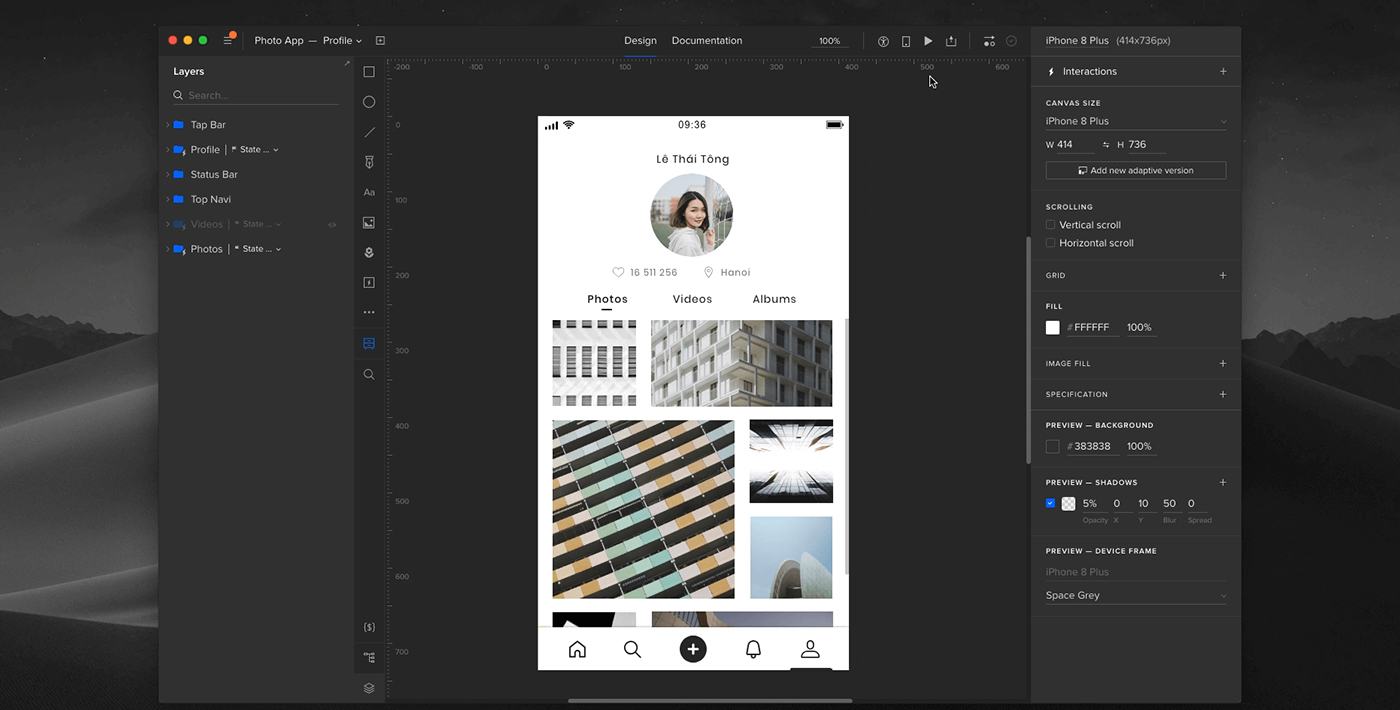
Principle excels at smoothly displaying specific, complex animated interactions for iOS mobile apps. It offers the option to look at individual assets and how those assets animate independently, right down to timings and easing, which is great for prototyping minor interactions within designs. It can import Sketch files, and the Sketch-like interface makes it easy to learn to use. Users of Adobe After Effects should also find the adding of animations to layers quite familiar.
Principle is an offline app available only for Mac, so it lacks collaborative tools. The mirror app for live testing is also only available for iOS, with no option available for Android.
Read more:
- 10 painful UI fails (and what you can learn from them)
- Master the golden rules of incredible UI design
- The 8 most disruptive apps of all time
Mock Ui Design Tools Free Online
Source: https://www.creativebloq.com/features/8-essential-tools-for-ui-prototyping
Posted by: martinezhileace.blogspot.com

0 Response to "Mock Ui Design Tools Free Online"
Post a Comment